Photoshopで波線を描く方法を覚えたので、備忘録として書いておきます。
これも、すごく簡単ですぐにできるようになりました!
今回使ったPhotoshopのバージョンは、Photoshop(21.2.1)です。
波線の描き方
Photoshopでの波線は、直線にフィルターをかけるだけ
波線を描く方法は以下の通りです。
- 直線を描く
- フィルターの波形を適用する
はい、これだけです!
簡単すぎて拍子抜けですね!?
波線を描くチュートリアル
まず、直線を描きます。

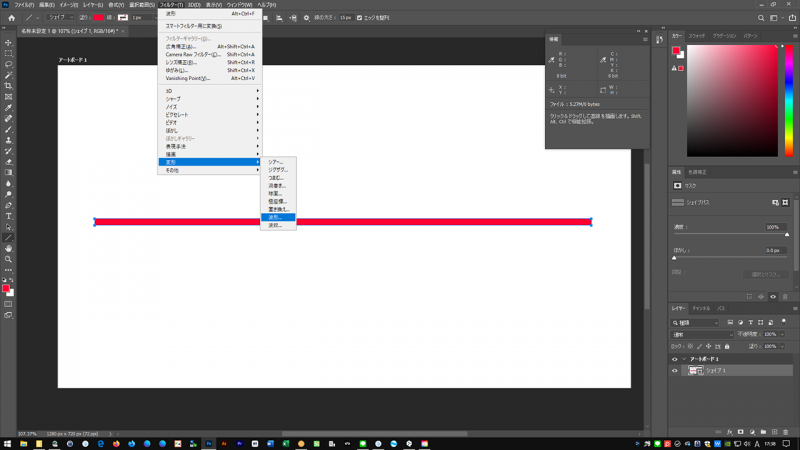
フィルターの波形を選択します。
- フィルターメニュー
- 変形
- 波形…

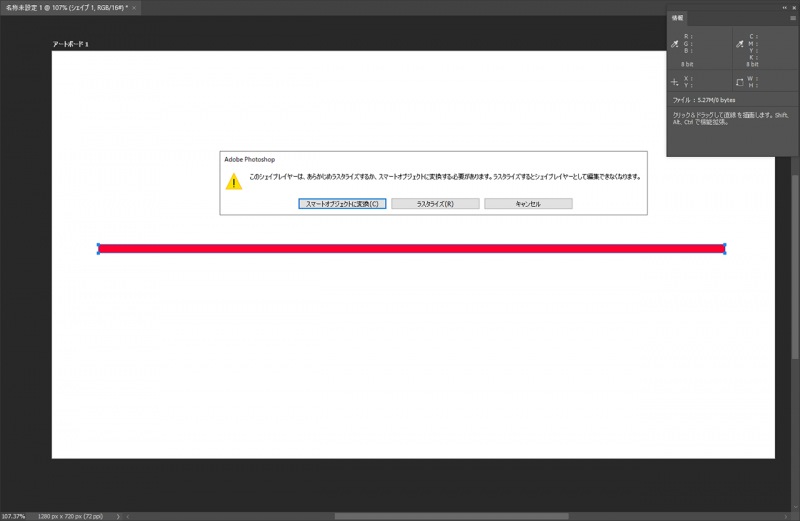
フィルターの波形を選択すると、スマートオブジェクトに変換するか、ラスタライズするかを聞かれます。
好きなほうを選んで下さい。
私は波線にした後も調整したいので、スマートオブジェクトに変換しました。

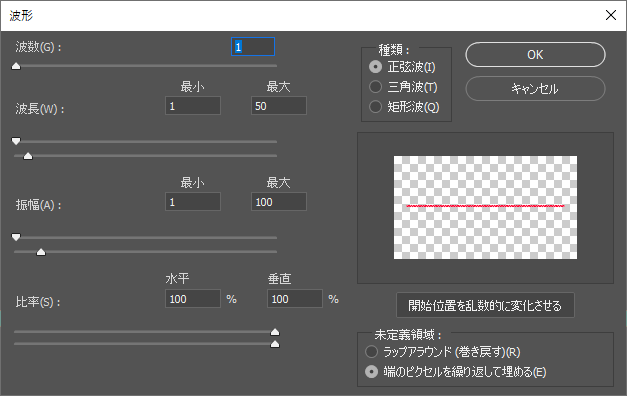
波形ウィンドウが開くので、各パラメータを設定する。

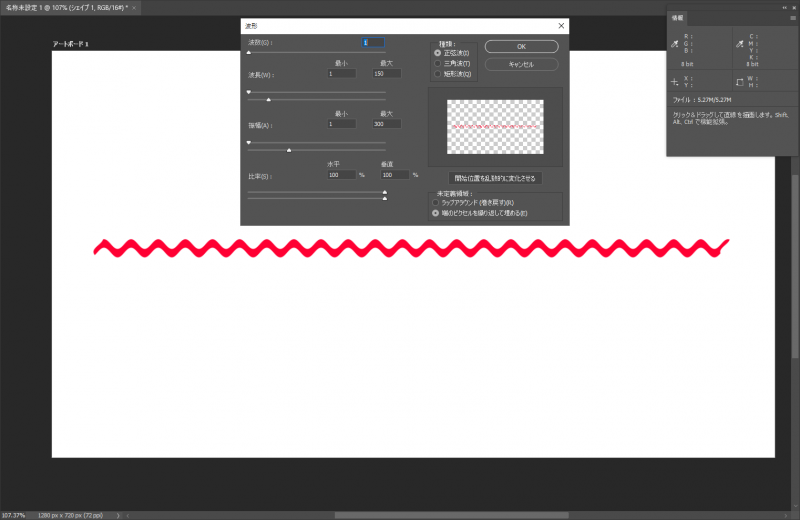
設定のサンプルその1。
- 波数:1
- 波長 最小:1 最大:150
- 振幅 最小:1 最大:300
- 比率 水平:100% 垂直:100%

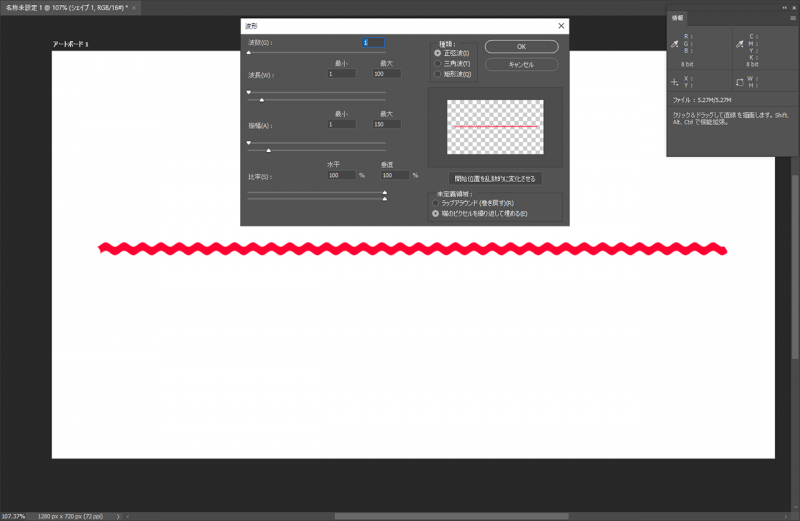
設定のサンプルその2。
- 波数:1
- 波長 最小:1 最大:100
- 振幅 最小:1 最大:150
- 比率 水平:100% 垂直:100%

波形の設定項目
フィルターの波形ウィンドウで設定できる項目の具体的な説明は、以下の通りです。
- 波数:全体の波の高さの最大値(だと思う)
- 波長:1つの波の長さ、つまり波の数
- 振幅:波の揺れる幅
- 比率:水平方向垂直方向それぞれの辺に波形を反映する割合
- 種類:波の形を指定できる
波数
波数は正直よくわかりませんが、いろいろ試した結果、全体の波の高さの最大値だと理解しました。
間違っていたらすみません。
波形は、指定されたオブジェクトに三角関数を適用して形を変化させるものだと思います。
その三角関数の何かの値だと思いますが…よくわかりません。
ただ、いろいろ試した結果、波数の値が1のときのみ、波の形が一定かつ、最初から最後までつながった波形になります。
ここまでのサンプルの画像は、すべて波数が1です。
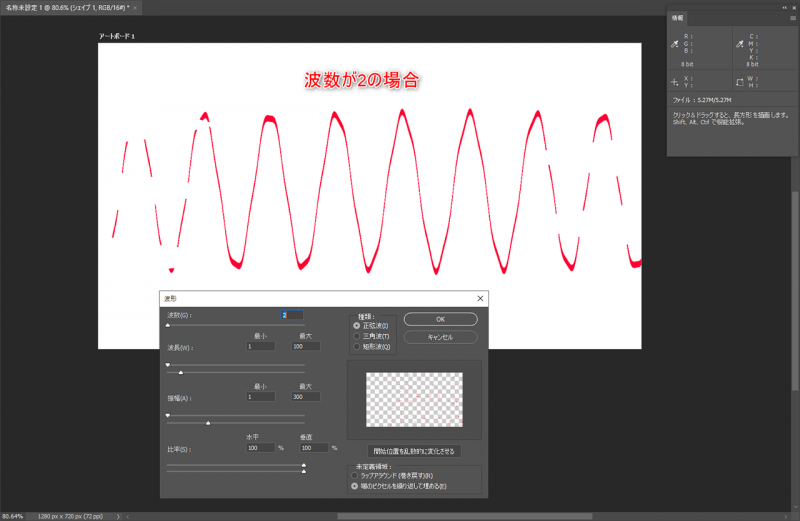
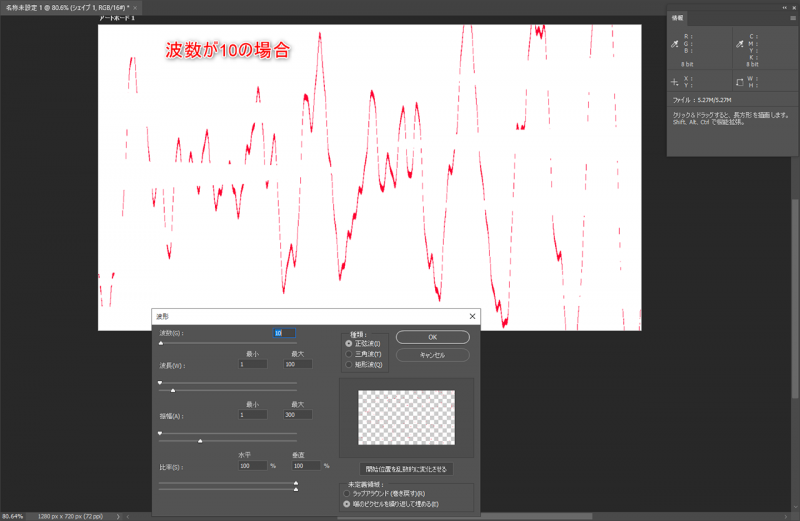
そして、2以上になると、波の高さがそれぞれ変化したり、途中で波形が途切れる場合もあります。


あやふやな説明で申し訳ありませんが、調べても説明が見つけらませんでした。
一応私自身は、一旦このように理解することにしました。
波長
波長は、1つの波の長さです。
つまり、選択したオブジェクトをいくつの波にするか、という理解で大丈夫です。
数値が大きければ1つの波が長くなり、波の数は減ります。
その結果、上下へのゆれの数が小さくなります。
逆に数値が小さいと波の長さ賀短くなり、波の数が減るので、ゆれの数が多くなります。
振幅
振幅は、波のゆれる幅です。
数値が大きければ、大きな波になります。
逆に小さければ、小さな波になります。
そのままですね…!
比率
今回は波線の描き方をテーマにしたので、この比率がいまいち理解しにくいです。
比率は、対象のオブジェクトの水平方向と垂直方向それぞれの辺に対して、他で設定した波長は波形の数値をどれぐらい反映するか、という設定です。
画像で見てもらえばわかりやすいので、長方形のオブジェクトに対して、
水平垂直それぞれ極端に設定して試してみました。
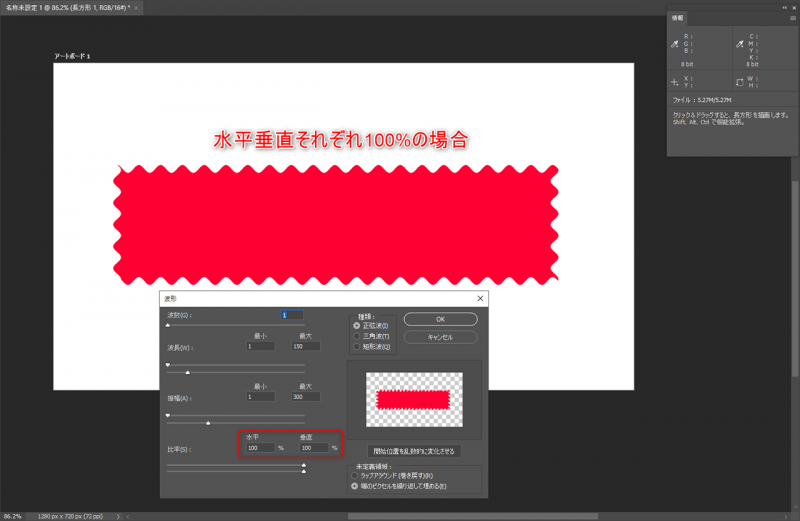
まずは、垂直水平それぞれ100%にした場合。

水平方向垂直方向それぞれに同じ形の波ができていますね。
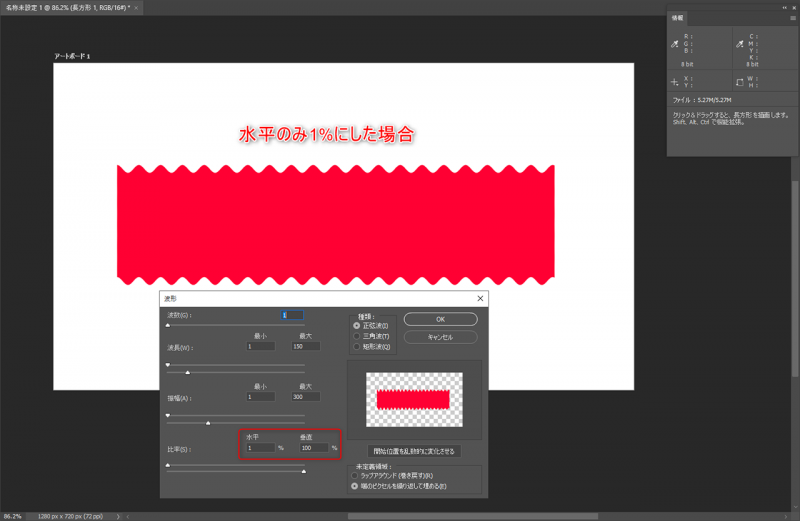
次に、水平方向だけ1%にした場合。
※1%が最小値です

上下の辺は同じ波形で、左右の辺は直線になっています。
水平方向の辺、つまり左右の辺は波長も振幅も1%しか反映されずに、今回のデータについては直線状に見えたということです。
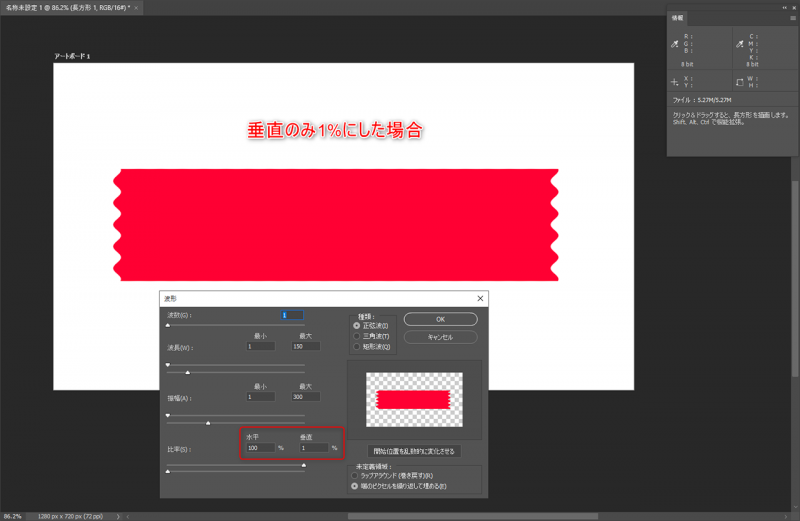
次に、逆に垂直方向だけ1%にした場合。

さっきとは逆で、垂直方向、つまり上下の辺のみ直線になっています。
垂直方向の辺、つまり上下の辺は波長も振幅も1%しか反映されなかったということですね。
種類
種類は波の形です。
正弦波、三角波、矩形波から選択できます。
正弦波は、ここまでのサンプルでも表示してきた、滑らかに上下する曲線のことです。
サイン曲線なんて呼んだりもするやつですね。
三角波は、波の形が名前の通り三角になります。
ギザギザですね!

矩形波は、矩形、つまり長方形の波になります。
振幅を大きくしていくと、波がどんどん離れていきます。



コメント