Adobe Premiere Proで動画にテロップを入れたい場合、ざっくりと以下の3つの方法があります。
- レガシータイトル
- エッセンシャルグラフィックス
- 別で画像を作って読み込む
今回は、この3つのうち、エッセンシャルグラフィックスの使い方を覚えたので、紹介します。
ちなみに、今まではレガシータイトルか別で画像を作って読み込んでいました。
ですが、しゃべっている内容のテロップとかだと、とにかく量が多いので、作業がかなり面倒でした。
このエッセンシャルグラフィックスだと、結構さくさく作ることができるので、重宝しています。
今回使っているAdobe Premiere Pro 2020のバージョンは、Premiere Pro(14.3.1)となっています。
Premiere Proのエッセンシャルグラフィックスとは
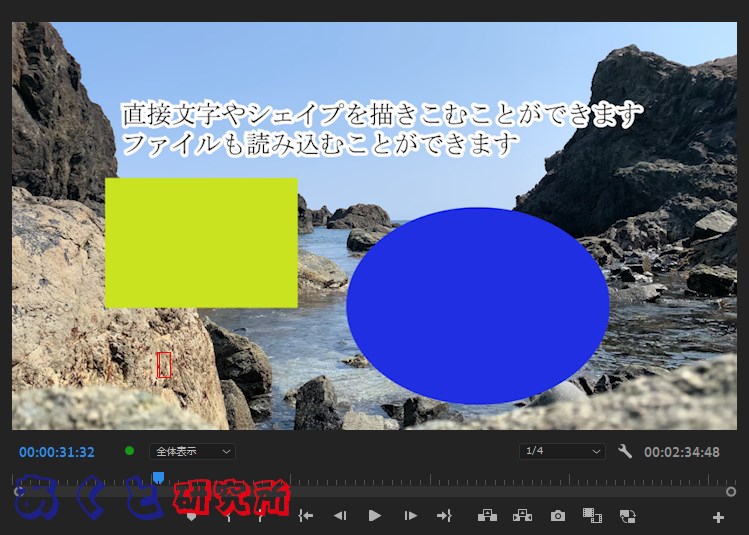
Premiere Proのエッセンシャルグラフィックスとは、編集中の動画のプレビューウィンドウに、直接文字やシェイプを描くことができる機能です。

テロップを入れる他の方法であるレガシータイトルや、画像ファイルを準備する方法と違って、文字やシェイプに細かい装飾は不可能です。
しかし、その分気軽に素早くテロップを入れることができます。
Premiere Proでエッセンシャルグラフィックスでテロップを入れるチュートリアル
まず、Premiere Proで動画素材を配置して、編集している状態にします。
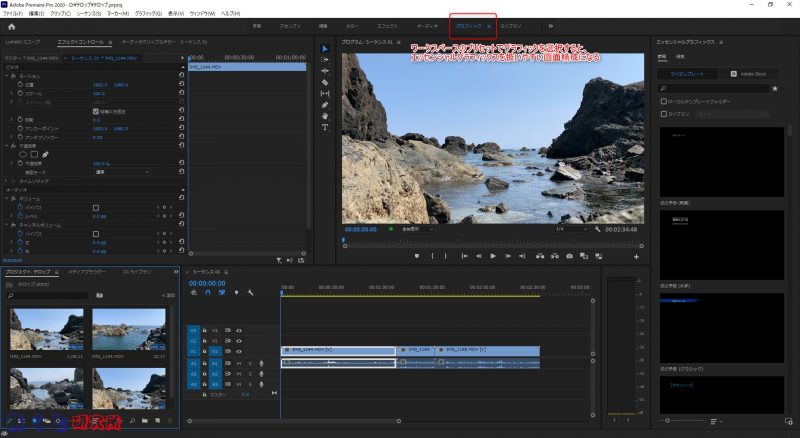
画面上部のワークスペースのプリセットの中の、グラフィックを選択します。

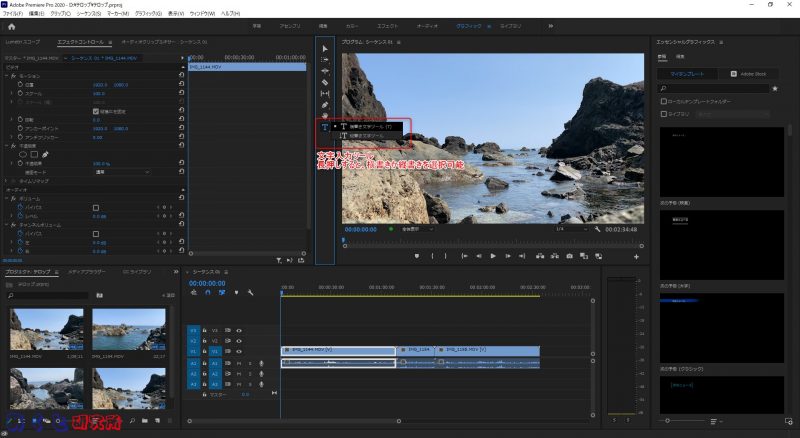
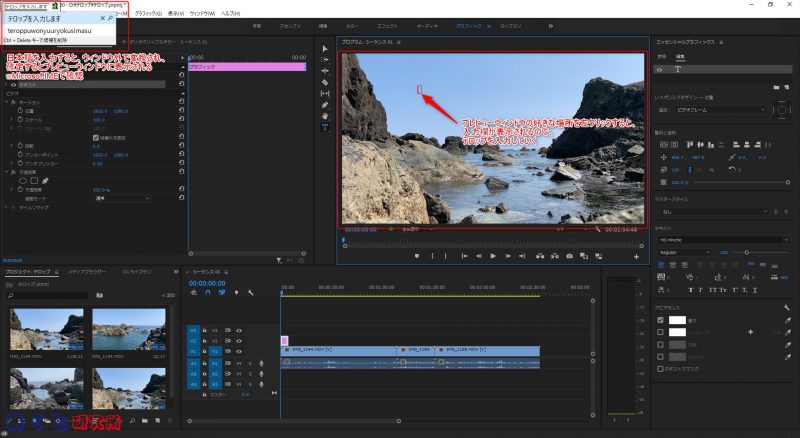
テロップを入力したいシーンでプレビューを一時停止します。
プレビューウィンドウのすぐ左にある文字入力ツールを選択します。

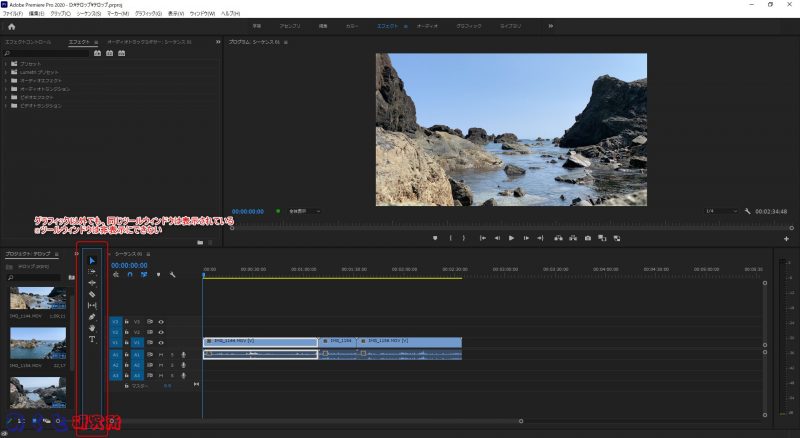
ちなみに、この文字入力ツールは、他のワークスペースのプリセットでも必ず表示されています。
つまり、わざわざこのグラフィックのプリセットにする必要はありませんが、縁取りをしたりフォントを変更したりするために、エッセンシャルグラフィックスウィンドウが必要となりますので、私はお手軽に、このグラフィックのプリセットを使用しています。

プレビューウィンドウの好きな場所を左クリックすると、文字入力ができる状態になります。
この状態で、好きな内容を入力して確定させます。

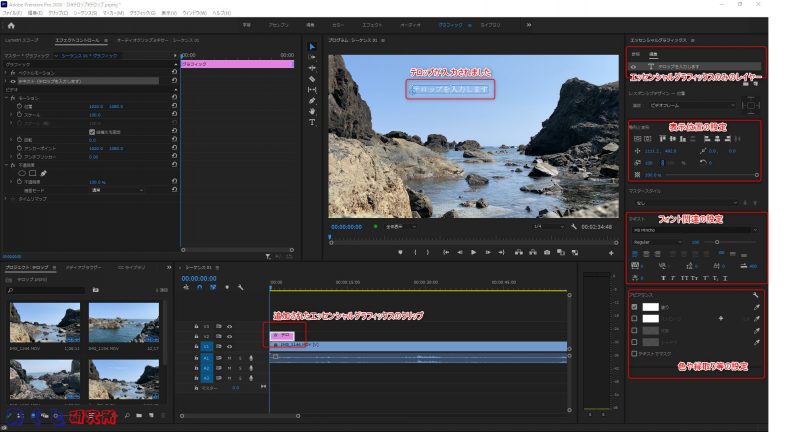
テロップが入力されました。
このままでは、色合いによっては見辛かったり、位置が変な場合もあると思うので、細かい設定をしていきます。

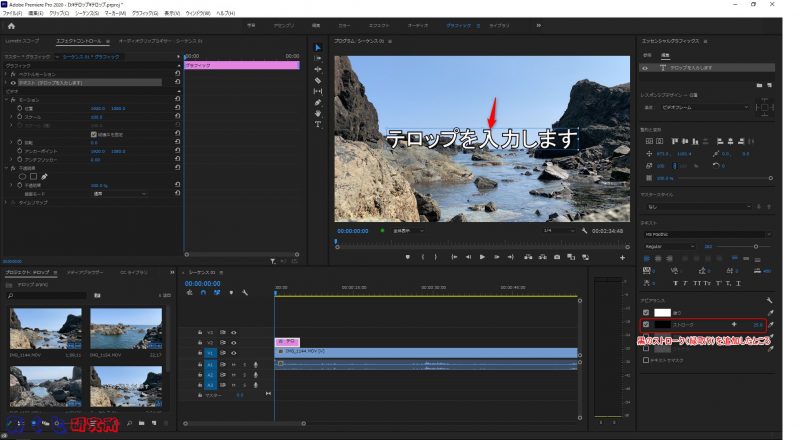
ストロークを追加する
文字が読みやすいように、フォントを変更してサイズを大きくして、黒で縁取りをしてみます。
縁取りは、エッセンシャルグラフィックスウィンドウの下のほうにあるストロークを調整して行います。
多分見てわかる程度のものですが、色を設定して、ストロークのサイズを設定します。
このサイズは、0~100の間で調整ができます。
数字が大きければ大きいほど、縁取りの面積が広くなります。

このストロークは、複数設定することが可能です。
試しに、ストロークの右側の+ボタンをクリックして、もう1つストロークを追加してみます。
設定方法は全く同じです。
このストロークを追加するだけで、かなりテロップが読みやすくなると思います。
しかし、フォント自体とのバランスや、色のバランス等を間違うと、なかなかひどい見た目になって逆効果です。
個人的には、テロップに使うのであれば、ストロークの数は多くても2つ程度にして、ほどほどにしておくほうがいいと思っています。

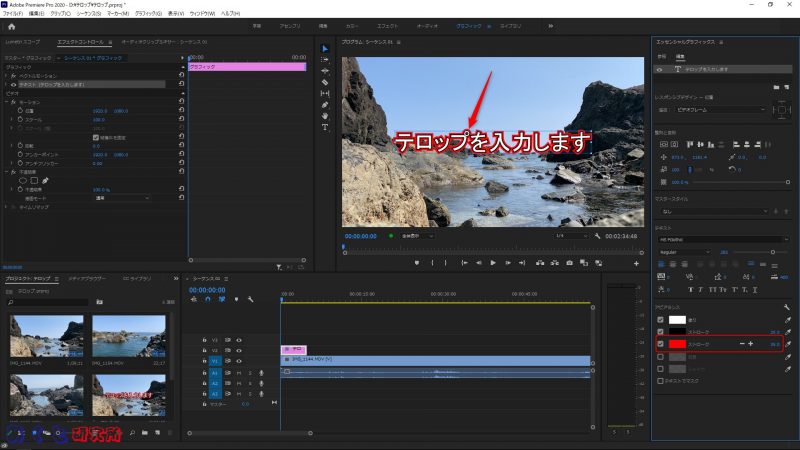
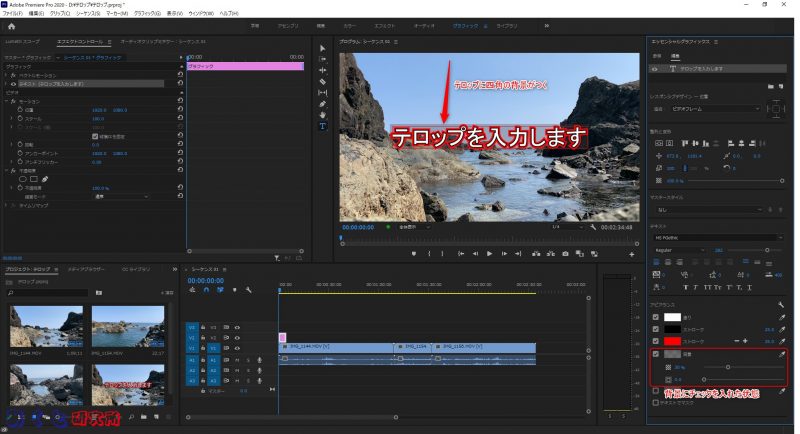
背景を追加する
ストロークの下にある、背景を設定してみます。
背景にチェックを入れると、入力した文字の後ろ側に四角のシェイプのようなものが描画されます。
画像とかではなく、あくまでただの背景って感じですね。

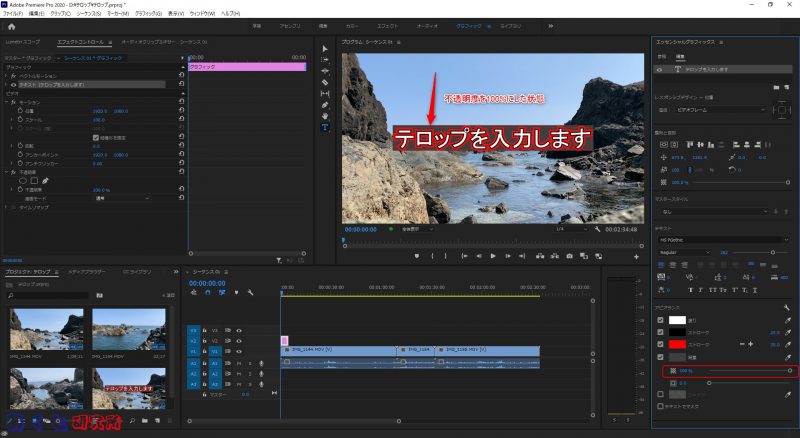
背景の不透明度を100%にすると、背景が透過されなくなります。
0%に近づけると、透明に近くなっていきます。

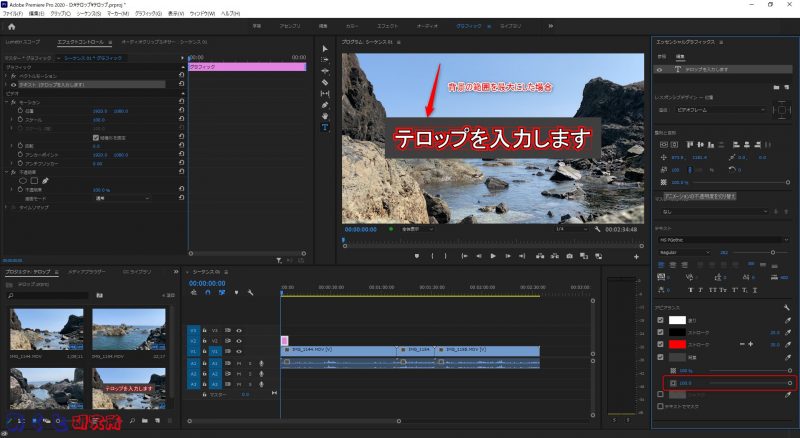
不透明度の下の数値は、背景の範囲の値となります。
数字を大きくすると、テロップに対して背景が広くなります。
数字を最小にすると、テロップの外側ギリギリのサイズの背景になります。

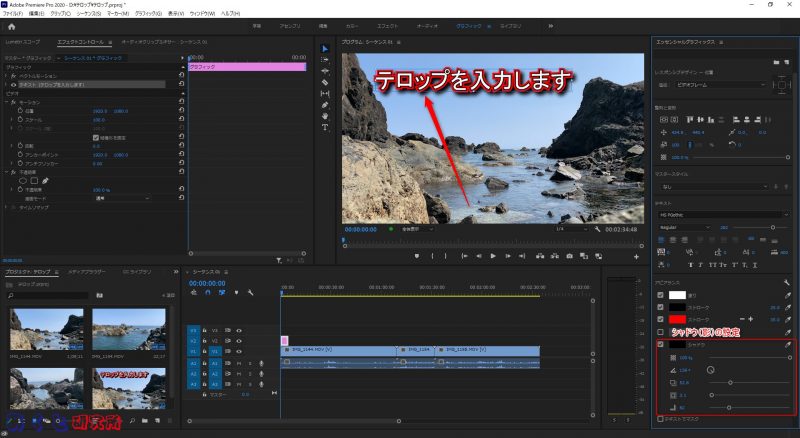
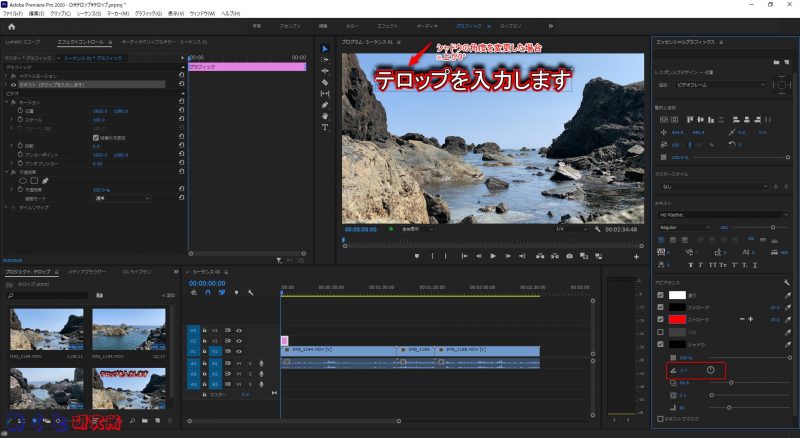
シャドウを追加する
シャドウにチェックを入れると、文字に影がつきます。
シャドウを入れることによって、奥行き感が出ます。

シャドウの設定のパラメータは、一番上が不透明度です。
さっきまでと同じ不透明度で、シャドウ自体の不透明度を調整します。
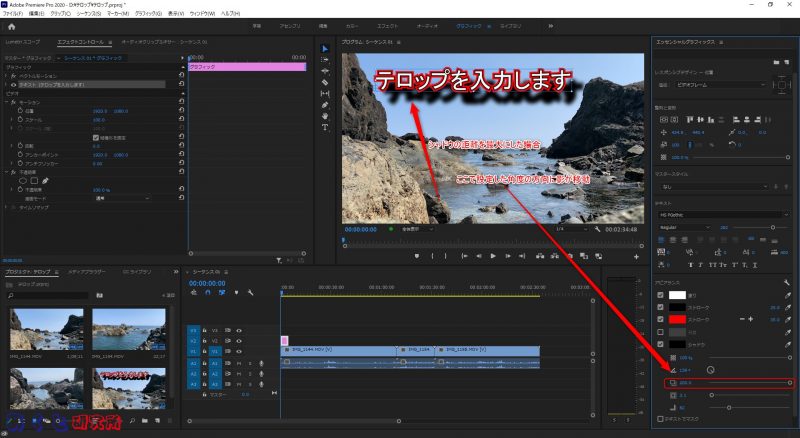
不透明度の1つ下が、シャドウを表示する角度です。
この角度を変更することによって、どっちの方向に浮き上がって見えるかを調整します。
文字を中心として上が0°で、時計回りに回転します。

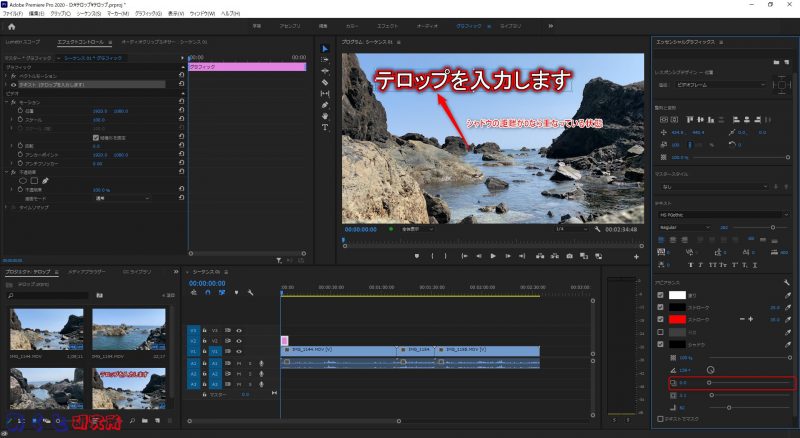
シャドウの角度の下が、シャドウの距離の調整です。
入力した文字に対して、どれぐらいの距離にシャドウを表示するかを調整します。

ちなみに、数値を0にすると、文字と重なって影が真後ろに表示される状態になります。

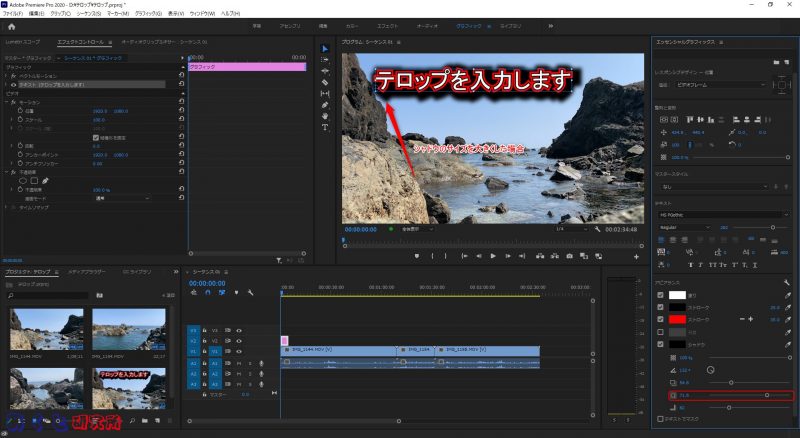
最後にシャドウの距離の調整の下が、シャドウのサイズの調整です。
ここの数値を大きくすると、入力した文字よりもシャドウが大きく表示されます。
うまく調整すると、奥行きの感じ方に変化があります。

その他のパラメータ
ここまでで、テロップを入力するには何も問題ない状態になりました。
クリックして入力して装飾するだけっていうのは楽でいいですね!
他のパラメータとしては、文字でマスクするというチェックがあったり、このエッセンシャルグラフィックスの中でのレイヤーの概念があったりします。
この辺は、テロップを入力するという目的には特に重要ではないので、今回は説明しません。
また別の機会に詳しく説明します。
エッセンシャルグラフィックスでテロップを入力するときのお得な使い方
ここまでの説明でも、十分に簡単にエッセンシャルグラフィックスでテロップを入力することができるということが、わかっていただけたかと思います。
さらにテロップの入力スピードを早くする方法として、以下のやり方をおすすめします。
最初にテロップの位置やフォント、サイズ、色を決めてしまって、以降のテロップは設定済みのエッセンシャルグラフィックスを流用しましょう。
テロップが必要なシーンで一時停止をして、文字入力ツールから入力を始めるのでも、何も問題はありません。
しかし、フォントの種類やサイズ、位置、色などはすべてリセットされて新たに設定する必要が出てきてしまいます。
正直面倒じゃないですか!?
テロップの色やフォントはいくつか変更することはあっても、そこまでガンガン頻繁にすることは少ないと思います。
また、テロップの位置はだいたい固定されてくると思います。
なので、すでに入力済みのエッセンシャルグラフィックスをタイムライン上でコピーペーストして、必要な場所に移動して、表示される文字だけを変更しましょう。
そうすると、フォントやサイズ、位置関係の変更はほぼ必要無くなります。
毎度同じ設定をするのは面倒ですね…!
また、フォントを変えたい場合、色を変えたい場合も、すでに設定済みのテロップとのバランス等も関係してきます。
そういった場合にも、すでにあるテロップを流用することで、なんとなく調整がしやすくなります。
なるべく手数を減らして、スピーディーにテロップを入れていきましょう!


コメント